Hace unos días me propusieron impartir un curso de formación sobre maquetación de páginas web con HTML y CSS.
Mi objetivo fué que entendieran qué criterios sigue el navegador a la hora de decidir cómo se muestran los contenidos en una página web y que supieran qué pueden cambiar y cómo se hace para conseguir que una página tenga la apariencia deseada.
Pues bien, ya lo he impartido y a continuación puedes ver de qué hemos hablado.
Antes de empezar
Antes de empezar a entrar en materia, es muy recomendable tener medianamente claros los tags soportados por (x)HTML y por CSS. A continuación añado un par de links a dos cheat sheets sobre HTML y CSS:
Conceptos básicos de (x)HTML
El HTML debe utilizarse para describir el contenido y su semántica. Nunca la forma.
Esto quiere decir que:
- Prohibido utilizar <b>…</b> (negrita describe la forma. En su lugar utilizar <em> …</em> ó <strong>…</strong> que aporta significado semántico)
- Las tablas se utilizan para representar tablas (no para alinear contenidos)
- Nombrar las clases e identificadores por su función y no por su contenido.
- Utilizar <hr>…</hr> para separador horizontal.
- Definir bloques bien diferenciados en la página (Cabecera, barra lateral, etc… ) . Este es el único uso en el que se contempla añadir elementos dentro de una etiqueta «<div>».
- Utilizar las etiquetas <h1>, <h2>, etc. para marcar títulos. Respetar la jerarquía de títulos (por ejemplo no debe aparecer una etiqueta <h2> en un nivel superior a un <h1>).
- Para menús, pestañas, listas de links, etc. usar <ul> <li><a>. Esto indica que cada link es en realidad un elemento de listado que sólo contiene un link.
- Añadir las etiquetas apropiadas para dotar de significado al contenido <p>, <ol>, <ul>, <pre>, <bq>, etc.
Una página HTML está compuesta de un conjunto de elementos (títulos, párrafos, listas, tablas, etc.), organizados de forma que cada elemento puede contener otros elementos y estos a su vez continer otros elementos.
Todo los elementos tienen unos valores por defecto asignados a sus propiedades. Estos valores pueden ser distintos para cada navegador.
Cada elemento hereda las propiedades del elemento que lo contiene.
Si por ejemplo se asigna un atributo al elemento <body>, este se hereda a todos los elementos de la página.
La sintaxis de CSS
Comentarios:
/* comentario */
selector {propiedad: valor;}
El selector identifica los elementos a los que se les asignarán valores a sus propiedades:
a {color: #0;}
Se pueden asignar varias propiedades seguidas:
a {color: #FFF; background-color: #F4C3F2}
Se pueden indicar varios selectorres separados por comas:
a , p {color: #0;}
Se puede poner toda la declaración seguida o se puede poner en varias lineas.
Tipos de selectores
Elementos HTML
cualquier elemento de HTML puede utilizarse como selector y cambiarle los valores por defecto de sus propiedades:
a {…}
p {….}
Todos los elementos
* {color: #333}
Elementos únicos (se les asigna nombre mediante «id»)
Cuando se quiere identificar un elemento único en el HTML se le asigna un identificador (único a lo largo de todo el HTML) mediante la etiqueta «id»:
<div id=»header»> …. </div>
<div id=»main_menu»> …. </div>
Una vez asignado un identificador, se puede cambiar directamente cualquiera de sus propiedades:
#header {….}
div#main_menu {….}
Clases (se les asigna nombre mediante «class»)
.section_title { …. }
li.active_element { … }
Descendentes
Cualquier elemento que sea descendente de otro, independientemente de que sea hijo directo o no.
.article p { …. }
ol li a { ….}
Hijos
Elementos que son hijos directos del elemento padre.
.article > p { …. }
ol > li > a { ….}
Adyacentes:
Elementos que están uno detrás del otro:
em + strong { … }
Atributos
| p [lang] | Elementos del tipo «p» con el atributo «lang». |
| p [lang=»es-es»] | Elementos del tipo «p» con el atributo «lang» igual a “es-es”. |
| p [lang~=»es»] | Elementos del tipo «p» con el atributo «lang» que consiste en una lista de valores separados por espacios, uno de los cuales es “es”. |
| p [lang|=»es»] | Elementos del tipo «p» con el atributo «lang» que consiste en una lista de valores separados por «-«, cuyo primer elemento es “es”. |
| p [lang$=»es»] | Elementos del tipo «p» con el atributo «lang» que consiste en una lista de valores separados por «-«, cuyo último elemento es “es”. |
Pseudo-clases
| p:first-child | Elementos de tipo «p» que son el primer hijo de cualquier elemento. |
| a:link , a:visited | Elementos de tipo enlace que no hayan sido visitados (:link) y los si visitandos (:visited) |
| a:active , p:hover , a:focus | Elementos que:
|
| p:lang(es) | Elementos de tipo «p» que estén en el idioma «es». |
Pseudo-elementos
| p:first-line | La primera linea de los elementos de tipo «p». |
| p:first-letter | La primera letra de los elementos de tipo «p». |
| h1:before | Permite insertar cualquier elemento antes del contenido del elemento seleccionado. |
| h1:after | Permite insertar cualquier elemento después del contenido del elemento seleccionado. |
Validación del HTML y del CSS
De cara a facilitar y acelerar el trabajo del browser a la vez que mentener nuestro código limpio y evitarnos sorpresas, es recomendable validar siempre tanto el CSS como el HTML.
Se pueden utilizar los validadores del w3c:
http://jigsaw.w3.org/css-validator/
Cómo insertar estilos
En la cabecera del HTML (<head>…</head>):
<style type=»text/css» media=»all»>
a {text-decoration:none;}
</style>
Como atributo de las etiquetas:
<a href=»index.html» style=»text-decoration:none»>Inicio</a>
Utilizando una hoja de estilos externa:
<link rel=»stylesheet» type «test/css» href=»estilos.css» media=»all» />
Importando una hoja de estilos desde dentro otras hojas de estilos:
Esta declaración debe ser siempre la primera sentencia de la hoja de estilo.
@import «mis_estilos.css»;
@import url(«mis_estilos.css»);
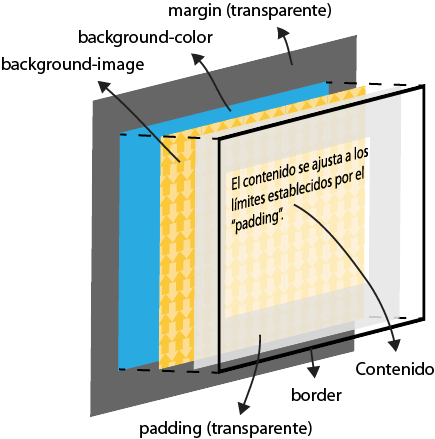
El modelo de caja
Todos los elementos se dibujan siguiendo las reglas del modelo de caja.
Cada caja tiene un área de contenido (donde se dibuja el texto, imágenes, etc.) y una serie de áreas circundantes.
Las dimensiones de la caja vienen dadas por la suma de las dimensiones del área de contenido, del relleno, del borde y del margen.
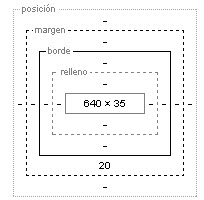
La forma de referirse a cada elemento es la siguiente:
div {
width: 100px; /* ancho del área de contenido */
padding: 10px; /* relleno */
border: 5px solid black; /* tamaño y forma del borde */
margin: 10px; /* margen */
}
En este caso tendríamos una caja de 150 px.
Haciendo un repaso rápido, las propiedades que se pueden personalizar por cada elemento son las siguientes:
Margen -> tamaño (<valor>, <porcentaje>, auto)
Borde -> Tamaño (<valor>, thin, medium, thick), Color (<color>, transparent), Estilo (none, hidden, dotted ….)
Relleno -> Tamaño (<valor>, <porcentaje>)
Contenido -> Tamaño
Margenes colapsados
Los márgenes verticales de dos o más cajas se solapan, quedando un único margen del tamaño mayor de ellas (los márgenes horizontales no se solapan).
Cómo indicar los tamaños y posiciones
Aunque hay varias formas de indicar los tamaños, no es necesario utilizar siempre el mismo, sino que se pueden combinar según interese.
Unidades fijas
Se utilizan valores absolutos; pulgadas (in), centímetros (cm), milímetros (mm), puntos (pt), pycas (pc).
Se tiene control total sore el tamaño y posición de los elementos.
No se adapta al tamaño del dispositivo, desaprovechando espacio.
Porcentajes
Son unidades relativas a una medida o valor de origen (%).
Si se asigna un valor a una propiedad del elemento root y posteriormente se asigna un tamaño o valor para una propiedad que hereda dicho valor, el % será relativo al valor de origen.
Se adapta al dispositivo del usuario, aprovechando mejor el espacio.
Se pueden crear lineas demasiado largas en dispositivos con mucha resolución.
Unidades relativas
El tamaño de todos los elementos son relativos al tamaño de otro elemento:
- em: 1 «em» es igual al valor del tamaño de fuente del elemento en el que es usado. Sin embargo cuando «em» es usado en la propiedad «font-size», se refiere al tamaño de fuente de su elemento padre.
- ex: Este valor es definido por la fuente aplicada al elemento (normalmente es el ancho de la «x»)
- px: pixels. Es relativo al dispositivo de visualización.
Cuando se trabaja en «em» se suele establecer un tamaño de texto al elemento «html» o «body» que luego se pueda manejar (y sobre todo comprender) más fácilmente.
Por ejemplo:
font-size: 0,7em;
Como el valor por defecto normalmente es 16px, con 0.7em tendremos un tamaño inicial de 11px.
El resto de tamaños se pueden aplicar asignando «%».
font-size: 62,5%;
Como el valor por defecto normalmente es 16px, con 0.7em, con esta declaración tendremos un tamaño inicial de 10px (16*62,5)/100.
De esta manera es muy fácil calcular el tamaño en «em» de los elementos:
-
- 1em = 10px
- 1.5em = 15px
- 2em = 20px
Controlando cómo se muestran los elementos
Visibility
La propiedad Visibility permite oultar un elemento. Sus posibles valores son «hidden» y «visible».
Un elemento ocultado con esta propiedad mantiene todos los valores de sus propiedades y su posición en el flujo de la página.
Display
La propiedad «Display» permite indicar cómo se muestra un elemento dentro del flujo de la página.
Los valores posibles son:
- «none»
Los elementos con este valor para la propiedad «Display» no se muestran y desaparecen del flujo de la página.
- «block»
Los elementos en bloque tienen una anchura del 100% de la anchura de su elemento padre y no permite que se muestren otros elementos en la misma línea (excepto si se cambia el flujo de la página mediante «float»).
- «inline»
Los elementos en línea tienen como anchura el ancho de sus contenidos y son mostrados en la misma línea. (enlaces, palabras, imágenes, etc.)
Un comportamiento especial se produce cuando un elemento «inline» se encuentra entre dos elementos de tipo «block». En este caso, se muestra en la misma linea que el primer elemento de tipo block.
- «inline-block»
Estos elementos se muestran en la misma linea que el resto de contenidos pero se muestran como un elemento de tipo block (al que se le puede personalizar el alto y el ancho)
Position
Esta propiedad permite indicar cómo se posicionará un elemento en la página.
La formas de posicionamiento permitidas son las siguientes:
- «static»
Los elementos HTML son posicionados como «static» por defecto.
Los elementos posicionados como «static» se posicionan según el flujo normal de la página.
- «fixed»
Los elementos posicionados como «fixed» son posicionados en relación a la ventana del navegador. Estos elementos no se mueven incluso cuando se hace scroll de la página.
La posición en la que se muestra el elemento se indica con las propiedades «top», «bottom», «left» y «right».
Estos elementos son eliminados del flujo normal de la página y se pueden solapar con otros elementos.
- «relative»
Los elementos posicionados como «relative» se posicionan en relación a su posición normal.
El espacio asignado a estos elementos en el flujo normal de la página se sigue respetando.
Estos elementos se pueden solapar con otros elementos.
Estos elementos suelen ser utilizados como contenedores para elementos posicionados como «absolute».
- «absolute»
Los elementos posicionados como «absolute» son posicionados de forma relativa al primer elemento padre que que tiene un posicionamiento diferente de «static» (si no se encuentra ninguno se posiciona respecto a «<html>»)
Estos elementos son eliminados del flujo normal de la página y se pueden solapar con otros elementos.
Cuando los elementos se dibujan fuera del flujo normal de la página se pueden solapar con otros. En este caso se puede decidir que elementso se muestran por encima de los otros mediante la propiedad «z-index» a la que se le pueden asignar tanto valores positivos como negativos.
Cuando dos elementos tienen el mismo «z-index» el último que aparece en el HTML se muestra por encima.
Overflow
La propiedad overflow permite establecer el comportamiento que se debe producir cuando el contenido de un elemento sobrepasa su tamaño.
Los valores posibles son:
- «visible» -> Es el valor por defecto. El contenido se dibuja fuera de su caja.
- «hidden» -> El contenido que queda fuera de la caja no es visible.
- «scroll» -> El contenido que queda fuera de la caja no es visible pero se añade una barra de scroll que permite acceder a él.
- «auto» -> Si hay contenido que queda fuera de la caja, se añade una barra de scroll.
- «inherit» -> El valor de la propiedad es heredado de su padre.
Float
La propiedad «float» permite alinear un elemento a la derecha o a la izquierda, permitiendo que otros elementos se situen alrededor suyo.
Los elementos posteriores al elemento flotante se situaran alrededor de él.
Los elementos anteriores al elemento flotante no se ven afectados.
Si se situan varios elementos flotantes unos junto a otros, todos flotarán situandose tan arriba como sea posible (Teniendo en cuenta que un elemento flotante nunca se situa por encima del elelemento flotante anterior).
Clear
para evitar que los elementos situados tras un elemento «float» sea rodeado por alguno de sus lados se puede utilizar la propiedad «clear».
Esta propiedad permite indicar cuál de los lados de un elemento no puede estar adjacente a un elemento flotante anterior.
Diferencias entre navegadores
Como con cualquier otro lenguaje, no todos los navegadores soportan todas las características del lenguaje y cuando lo hacen, no todos lo hacen correctamente.
Para lidiar con estas diferencias, existen los siguintes recursos.
Propiedades por defecto
El navegador aplica unos valores por defecto a cada propiedad de cada elemento.
El problema es que los valores por defecto pueden ser distintos de unos navegadores a otros.
Lo más recomendable para evitar resultados imprevistos es comenzar estableciendo unos valores por defecto a las propiedades más utilizadas. De esta manera partiremos de los mismos valores iniciales en todos los navegadores.
No se recomiendo resetear todas las propiedades ya que supone una carga innecesaria para el navegador (Por ejemplo: *, html {margin: 0px; padding: 0px})
Dos de las hojas de estilo más conocidas son las que proponen Tamtek y Yahoo:
http://tantek.com/log/2008/undohtml.css
http://developer.yahoo.com/yui/reset/
Soporte de CSS y HTML
Siempre es recomendable tener a mano una tabla con las características de CSS y HTML soportadas por cada navegador:
http://www.webdevout.net/browser-support-css
http://www.webdevout.net/browser-support-html
Y tener siempre un ojo puesto en las nuevas versiones. HTML5 y CSS3 tienen características soportadas por los navegadores recientes que puede ser interesante ir utilizando (bordes redondeados, sombras, etc.)
Hacks
Debido a que diferentes navegadores en ocasiones interpretan el CSS de manera diferente (errores y carencias de interpretación del lenguaje), se han hecho muy populares los css-hacks.
La idea es la de definir un determinado valor de manera que sólo un navegador un subconjunto de ellos la interprete. De esta manera podemos asignar valores diferentes en función del navegador que esté leyendo el CSS.
Por poner algún ejemplo son muy famosos los Hacks sobre el modelo de caja de IE:
http://css-discuss.incutio.com/wiki/Box_Model_Hack
http://www.torresburriel.com/box-model-hack.html
Otros recursos sobre Hacks se pueden encontrar en los siguientes sitios:
http://css-discuss.incutio.com/wiki/Css_Hack
http://centricle.com/ref/css/filters/
Filtros
En el HTML, se pueden añadir filtros para indicar en qué versiones de IE se deben ejecutar determinadas sentencias.
http://msdn.microsoft.com/en-us/library/ms537512.aspx
Bugs
Algunos navegadores tienen errores en la implementación del CSS haciendo que se obtengan resultados inesperados o erróneos.
la mayoría de estos bugs se encuentran en Internet Explorer:
http://www.positioniseverything.net/explorer.html
Detalles de uso habitual y «trucos»:
Centrado horizontal de un elemento
Si asignamos a un elemento de tipo block, tanto el tamaño del margen derecho como izquierdo a «auto», el espacio disponible a ambos lados de la caja se reparte y por lo tanto la caja se centra.
Diferencias entre definir el tamaño como «auto» y definirlo como «float»
Hay que tener en cuenta que en ocasiones el tamaño «auto» es diferente de «float» en que «auto» resta el tamaño de las barras de scroll, mientras que 100% no lo hace.
Tamaño y alineación vertical de elementos inline
En las cajas inline, el alto es el «line-height».
La alineación vertical es la indicada en la propiedad «vertical-align».
Uso de CSS3
Hoy en día resulta interesante el uso de CSS3 aún sabiendo que no todos los navegadores soportan todas las propiedades.
Por ejemplo, se pueden diseñar botones usando las características de CSS teniendo en cuentas que en navegadores que no lo soporten, se mostrarán cuadrados con un borde.
http://www.zurb.com/article/266/super-awesome-buttons-with-css3-and-rgba
Una columna de tamaño fijo y otra variable
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> html, body, div { margin: 0; padding: 0; border: 0 none; } #left { margin-right: 300px; background: yellow; } #right { width: 300px; float: right; background: #ccc; } </style> </head> <body> <div id="wrapper"> <div id="right">Fixed</div> <div id="left">Variable</div> </div> </body> </html>Ejemplos interesantes de todo tipo
http://www.dynamicdrive.com/style/
Plantillas para comenzar a «jugar»
Hay multitud de plantillas creadas de las que se puede partir y con las que se puede «jugar» para ver cómo están creadas y probar ideas nuevas sin tener que partir de cero:
- http://blog.html.it/layoutgala/
- http://www.code-sucks.com/css%20layouts/
- http://www.dynamicdrive.com/style/layouts



2 Responses to Curso de iniciación a (x)HTML + CSS